By supporting me on Patreon you will get ready-made preloader's ready to use in your project
1-Lottie-files
For creating a preloader I am going to use ready-made SVG animation from Lottie files that use a new format that is light-weight almost every animation is less than 70kb which is faster to load. You will find hundreds of loop loading animations for free.
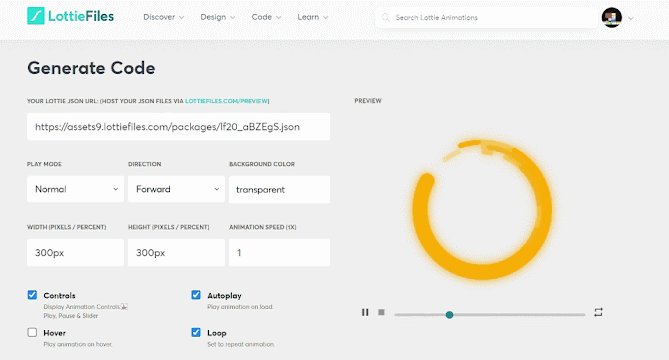
Let's choose a Lottie animation, I am using this one, you can choose whatever you want
After choosing the loader animation, from Use this animation in click on <html>
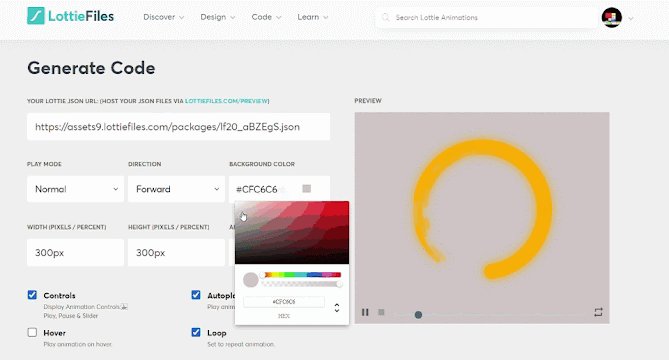
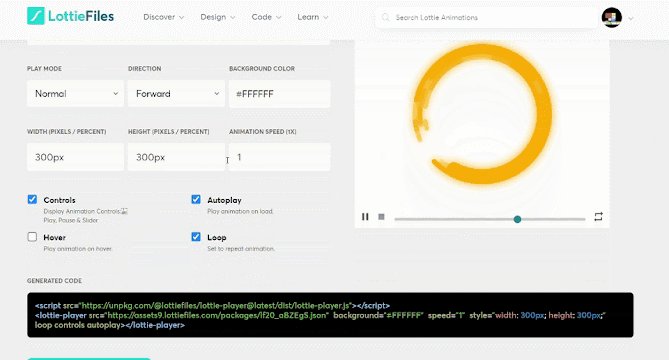
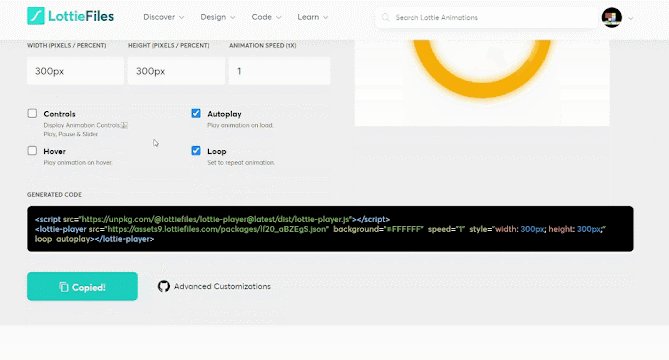
In the Editor add background color if needed because in my case loader is transparent that's why I added background color, you can also change the loader width, height but this default size is best and make sure to uncheck the controls and after that copy the code
2-HTML and CSS
Now create two files index.html and styles.css you can use Microsoft Visual Studio code or notepad. After Creating these two files, use these codes in your HTML and CSSCopy all this HTML code and paste it into the index.html file
Copy all this CSS code and paste it into the styles.css file
In Verge 3d puzzles, from initialization tab add setup preloader puzzle, and after that from HTML tab add set style puzzle and drag it in setup preloader puzzle inside on finish do, change set style align -content to display, add text and write none and paste it next to display, add another text and paste it next to elem and change the text to preloader-wrapper and now check the parent doc, now you are ready to go.
Congratulations! if you create your preloader
Check my Patreon page to get access to all my assets created for Verge 3d















2 Comments
Hey! Could you help me out in this? I did exactly the way you mentioned but it seems the loader keeps loading and my project itself doesn't load. :/
ReplyDeleteSure contact me on gmail harisimran1012@gmail.com
ReplyDelete